
Translation UI
Obviously the most important part of a translation company is translating. The Translation UI is the mini app that helps our translators to do so.
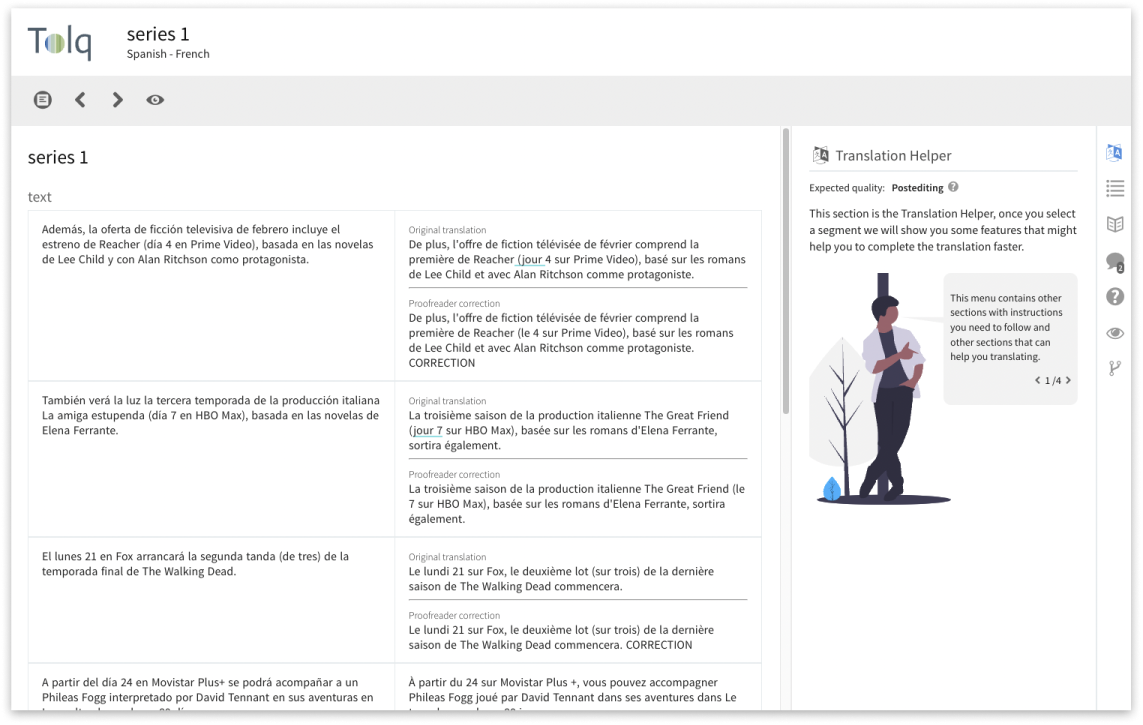
The Translation UI features 2 main areas: the Editor and the Context sidebar.
The editor shows the source text to translate and gives the inputs to enter the translations. All that with many features to help translating, like automatically higlighted glossary terms, smart autocompletions and HTML helpers.
The context sidebar gives access to all kinds of extra information to help with the translations like AI generated suggestions, style guides and tools to communicate with the client.
Trying to be helpful
Translating HTML
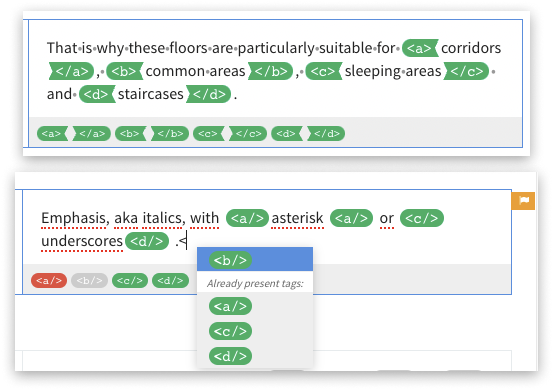
Our translators often have to face HTML content and they do not have a technical background. Simply returning errors when the inserted HTML was incorrect was not enough and it slowed translations to a crawl. That is why I designed the HTML helper.
It shows clearly the presence of tags, which ones are missing and which ones are incorrecly placed.
The interface makes use of distinctive shapes to teach translators the difference between opening, closing and self-closing tags.
It provides several affordances like autocompletions, dragging tags with the mouse or copy/pasting content from sources that normally would create a mess on a contenteditable='true' container.

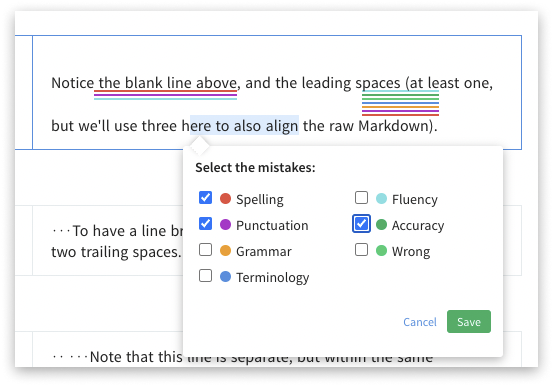
Highlighting mistakes
We have the need to regurlarly check the quality of our translations.
Even though we will always use qualitative measures like experienced translators explaining why translations are good or bad, we also need quantitative ones to analyze trends statistically.
I designed a process to highlight parts of segments with the types of mistakes which would somtimes result in funny looking underlining rainbows.
Making the browser show that many underlines and dynamically change the line height to prevent content clipping was no easy feat.

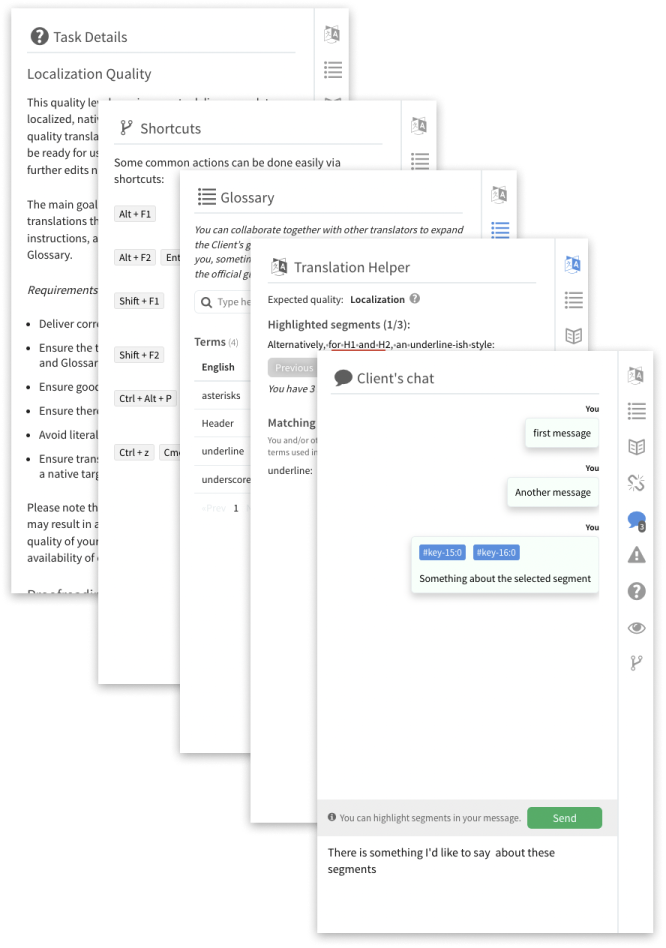
The context sidebar
The context sidebar is designed first to stay out of the way of the main task, translating, but at the same time to stay visible and at hand to help the translator as much as possible.
Even if the translator chooses not to interact with it, it contains useful advices first and gives back contextual translation tips as soon as a segment gets selected.
Digging deeper on the sidebar the user can enter in modes that allow them to ask questions to the client about the content, a detailed style guide or a mode to merge segments.